Components
Snackbar
Snackbar displays informative text
Usage
Snackbars notify users of processes that have been or will be performed by the app. They appear temporarily, towards the bottom of the screen. They must not interfere with the user experience, and they do not require user input to disappear. Snackbars are often used as tooltips/popups to show a message at the bottom of the screen.
Use Legion snackbar styles to modify snackbar with lots of attributes that make you easier.
3 Apparances of Snackbar :
- Left content : Trailing avatar, Trailing icon, or no left content
- Title : Title only, or title with description (subtitle)
- Right content : Text button or icon button. Text and icon are customizable
Customize the colors, in order to adapt with your app color token Text Color & Background Color
Step
There are only two steps you need to do in order to implement it on your app :
- Write your View extension
- Implement on your NavigationView
Step 1
: Write your View extension
Apps usually have a few snackbar cases. For example, informational, snackbar, snackbar, or success snackbar.
User can a number of this functions inside your View extension, or your specific screen.
extension View {func informationSnackbar(isShowing: Binding<Bool>) -> some View {LGNSnackbar(isShowing: isShowing,parent: { self },title: "Message is shown"){// your additional action to trigger when user tap on the trailing button icon}
Step 2
: Implement on your NavigationView Now implement it on your screen by calling the function you create on step 1 and could wrap your screen with NavigationView
@State var isSnackbarShown: Bool = falsevar body: some View {NavigationView {Button("Show snackbar") {isSnackbarShown.toggle()}}.informationSnackbar(isShowing: isSnackbarShown)}
With this, snackbar will show up when you tap on the “Show snackbar” button.
Variant
LGNSnackbar(isShowing: isShowing,parent: { self },title: "Message is shown")
Attribute
Legion Have 4 Attributes for Costumize Snackbar
Description
This description attribute for user to add the description of the snackbar.
Use this function to add description or subtitle: "Snackbar message.."

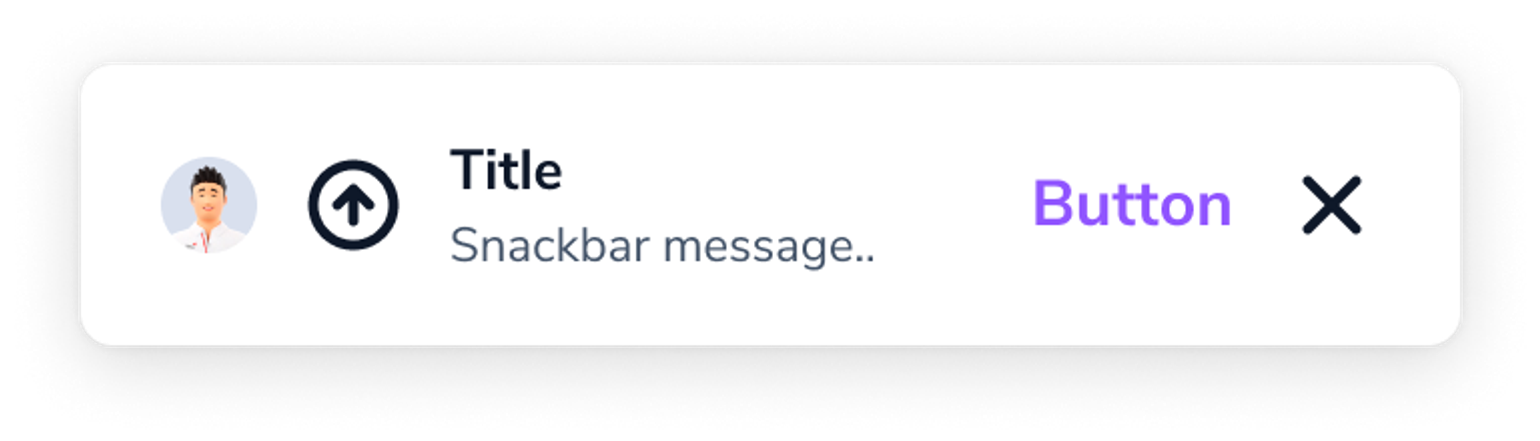
LGNSnackbar(isShowing: isShowing,parent: { self },title: "Title",subtitle: "Snackbar message..",)
Avatar
This avatar attribute for user to add the avatar of the snackbar

LGNSnackbar(isShowing: isShowing,parent: { self },title: "Title",leadingAvatarUrl: "https://yourdomain.com/your-image.png",)
Icon
This icon attribute for user to add the icon of the snackbar

LGNSnackbar(isShowing: isShowing,parent: { self },title: "Title",leadingIcon: Image(systemName: "arrow.up.circle"))
Button Text
This button attribute for user to replace “X” button to button text of the snackbar
LGNSnackbar(isShowing: isShowing,parent: { self },title: "Title",trailingButtonText: "Button")
`
Properties
| Properties | Description | Default Value |
|---|---|---|
| isShowing | the binding that decides the appropriate drawing in the body. | |
| parent | parent view to which this snackbar shall be attached | |
| position | place on the screen where the snackbarr should appear. .top, .center, or .bottom | .bottom |
| title | the main text you want to display on snackbar | |
| titleFontFamily | fontFamily of your title | "" |
| titleColor | text color of your title | Color.LGNTheme.tertiary900 |
| subtitle | the describtion or subtitle text you want to display on snackbar | "" |
| subtitleFontFamily | fontFamily of your subtitle | "" |
| subtitleColor | text color of your subtitle | Color.LGNTheme.tertiary600 |
| backgroundColor | your snackbar background color | .white |
| leadingIcon | the icon you want to display on the left hand side of your snackbar text | nil |
| leadingIconTint | your leadingIcon color tint | .black |
| leadingAvatarUrl | when you want to display avatar instead of icon on the left, fill this with image url | "" |
| trailingButtonText | text string to display on the action button of your snackbar’s right hand side | "" |
| trailingButtonTextTint | your trailingButtonText tint color | Color.LGNTheme.primary500 |
| trailingButtonIcon | when you have no text to display as a trailing button, this icon image will be used instead | Image(systemName: "xmark") |
| trailingButtonIconTint | your trailingButtonIcon tint color | .black |
| trailingButtonAction | additional action to trigger when user taps on the trailing action button | { } |
Example Project

LGNSnackbar(isShowing: isShowing,parent: { self },position: .bottom,title: "Title",titleFontFamily: "Montserrat-Bold",titleColor: Color.LGNTheme.tertiary900,subtitle: "Snackbar message..",subtitleFontFamily: "Montserrat-Ultralight",
Important Notes
- Left content can only display either avatar or icon. If you put on both values, only avatar will be displayed
- Right content can only display one button i.e. text button, or icon button. If you put on both, only text button will appear
- If you do not specify right content, it will always display right icon button with the default
xmarkicon.
Do you have feedback?
Please let us know to make it better