Components
Bottom Sheet
The bottom sheet is a slides from the bottom of the screen
Usage
The bottom sheet is a slides from the bottom of the screen Whereas a bottom navigation component is for buttons and specific application level actions, a bottom sheet can contain anything.
Use Legion button sheet styles to modify button sheet with lots of attributes that make you easier.
import LegionUI
Variant
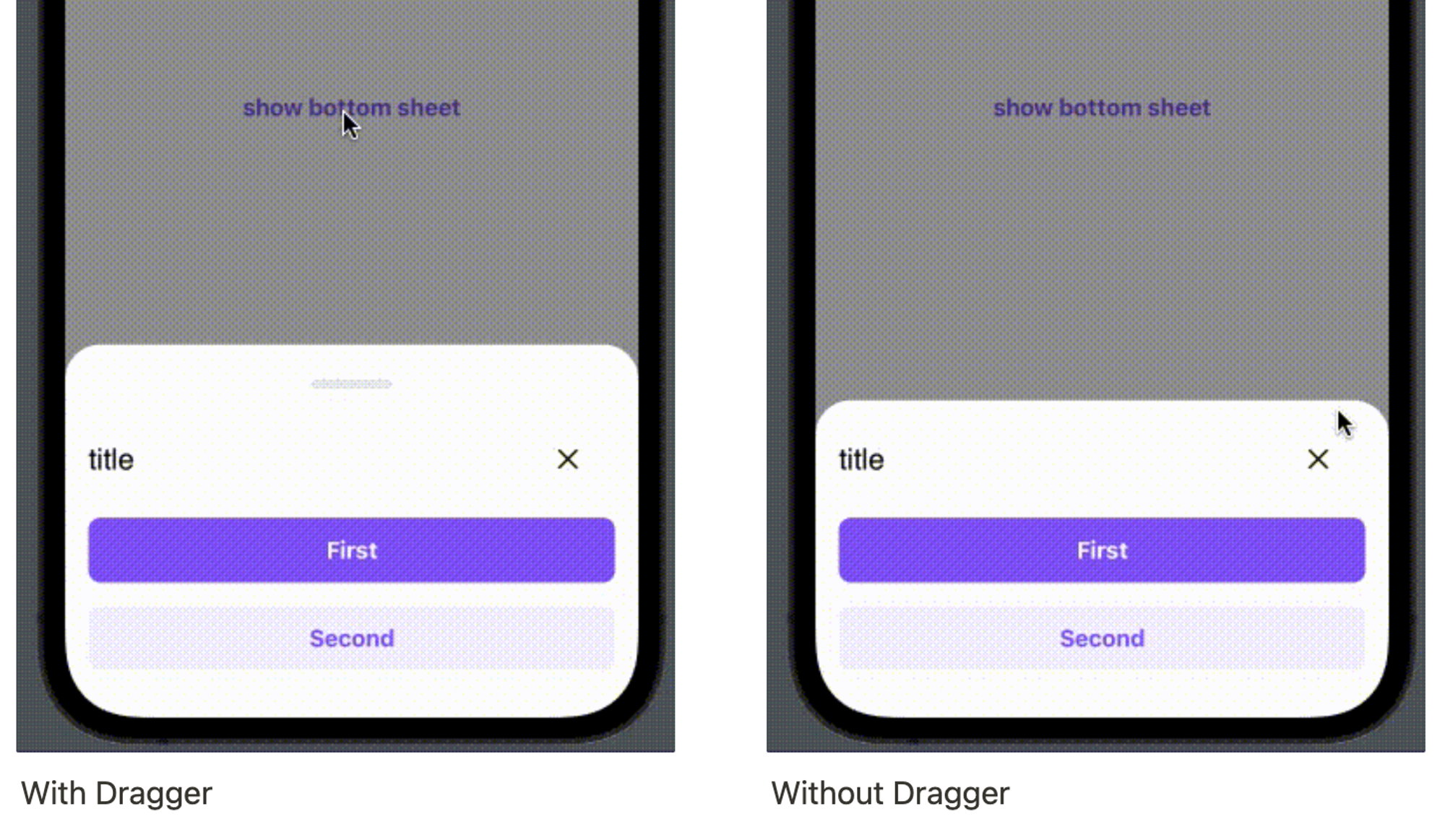
Legion Have 2 Variant of Buttom Sheet :

Use this Function : lgnBottomSheet and add dragable: false for Without Dragger
This code sample demonstrates how to modify the type of button sheet :
A. With Dragger
@State var isShowing: Bool = falsevar body: some View {content().lgnBottomSheet(isShowing: $isShowing) {}}
B. Without Dragger
@State var isShowing: Bool = falsevar body: some View {content().lgnBottomSheet(isShowing: $isShowing,dragable: false) {}}
Attribute
Legion Have 2 Attributes for Customize Bottom Sheet :
Header




This code sample demonstrates how to modify header :
A. Title
LGNHeaderBottomSheet(title: "Title")
B. Title & Icon
LGNHeaderBottomSheet(icon: Image(systemName: "arrow.up.circle"),title: "Title")
C. Title, Icon & Desc
LGNHeaderBottomSheet(icon: Image(systemName: "arrow.up.circle"),title: "Title",description: "description")
D. Title, Icon, Desc & Close Button
LGNHeaderBottomSheet(icon: Image(systemName: "arrow.up.circle"),title: "Title",showClose: true,description: "description")
Button Position
This code sample demonstrates how to modify button position :


Use this Function : LGNVButton for vertical & LGNHButton for horizontal
A. Vertical
LGNVButton(firstTitleButton: "first button",secondTitleButton: "second button")
B. Horizontal
LGNHButton(firstTitleButton: "yes",secondTitleButton: "no",thirdTitleButton: "ok")
Properties
| Properties | Description | Default Value |
|---|---|---|
| firstTitleButton | show LGNSolidBtn with title. | nil |
| secondTitleButton | show the LGNSoftBtn with title, and the button position is on the left firstButton. | nil |
| thirdTitleButton | show the LGNTransparentBtn with title, and the button position is on the left secondButton. | nil |
| firstAction | The action to perform when the user triggers first button. | {} |
| secondAction | The action to perform when the user triggers second button. | {} |
| thirdAction | The action to perform when the user triggers third button. | {} |
Do you have feedback?
Please let us know to make it better